
CKeditor, Prism 플러그인
Jan 03, 2018 조회수 227
 prism_1.0.1.zip
[54.88 KB]
prism_1.0.1.zip
[54.88 KB] prism_patched.min.css
[2.38 KB]
prism_patched.min.css
[2.38 KB]#라이브러리 파일과, 수정된 CSS파일을 첨부한다.
#사용시 기본적으로 사전 설치되어있는 플러그인이 있으므로 참조하기 바람.
<br/>
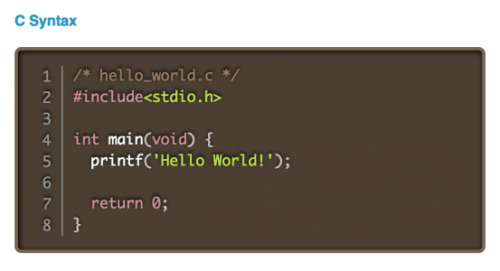
CKeditor, 코드스닙셋 플러그인을 사용 하던 중, 코드에 Line Number가 붙지 않아 아쉬운 점이 있다.
방법을 찾던 도중, <a href="https://ckeditor.com/cke4/addon/prism">Prism</a> 이라는 추가적인 플러그인을 발견했다. <a href="https://github.com/ranelpadon/ckeditor-prism">(GitHub)</a>
<br/>
<img alt="" src="https://static.podo-dev.com/blogs/images/2019/07/10/origin/YV27LD181224235520.PNG" style="width:500px">
다만 디자인이.. 너무 별로라는 생각이든다.
라이브러리의 CSS파일을 살짝 만져서, 다음과 같이 변경하였다.
<img src="https://static.podo-dev.com/blogs/images/2019/09/17/origin/c8520d87-470f-4957-a0f2-5e8387924357.PNG" style="width:720px;">
<br/>
사용법은, 그냥 라이브러리 추가하면 된다.
<link rel="stylesheet" href="${pageContext.request.contextPath}/resources/ckeditor/plugins/prism/lib/prism/prism_patched.min.css" />
<script src="${pageContext.request.contextPath}/resources/ckeditor/plugins/prism/lib/prism/prism_patched.min.js"></script>
<br/>
'CKeditor, Prism 플러그인' 관련된 다른글
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.


