
CKeditor, 툴바 모드 설정
Dec 26, 2017 조회수 1795
포트폴리오 홈피 제작중에
ckeditor를 Full package로 사용하던 중,
특정부분에서 가장 기본적인 툴바만 필요한 케이스가 발생하였다.
구글링에서 얻은 해답을 작성한다.
CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.toolbar_Full =
[
{ name: 'document', items : [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },
{ name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'editing', items : [ 'Find','Replace','-','SelectAll','-','SpellChecker', 'Scayt' ] },
{ name: 'forms', items : [ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton',
'HiddenField' ] },
'/',
{ name: 'basicstyles', items : [ 'Bold','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat' ] },
{ name: 'paragraph', items : [ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote','CreateDiv',
'-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiLtr','BidiRtl' ] },
{ name: 'links', items : [ 'Link','Unlink','Anchor' ] },
{ name: 'insert', items : [ 'Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak','Iframe' ] },
'/',
{ name: 'styles', items : [ 'Styles','Format','Font','FontSize' ] },
{ name: 'colors', items : [ 'TextColor','BGColor' ] },
{ name: 'tools', items : [ 'Maximize', 'ShowBlocks','-','About' ] }
];
config.toolbar_Basic =
[
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About']
];
};
<br/>
ckeidtor 라이브러리 폴더에 config.js를 위의 내용을 추가한다.
#ckeditor 라이브러리 다운 시 full package로 받아야 한다.
<br/>
CASE1. Full package
ckeditor 삽입 시, toolbar : "Basic" 옵션을 추가한다.
var editor = CKEDITOR.replace("desc", {
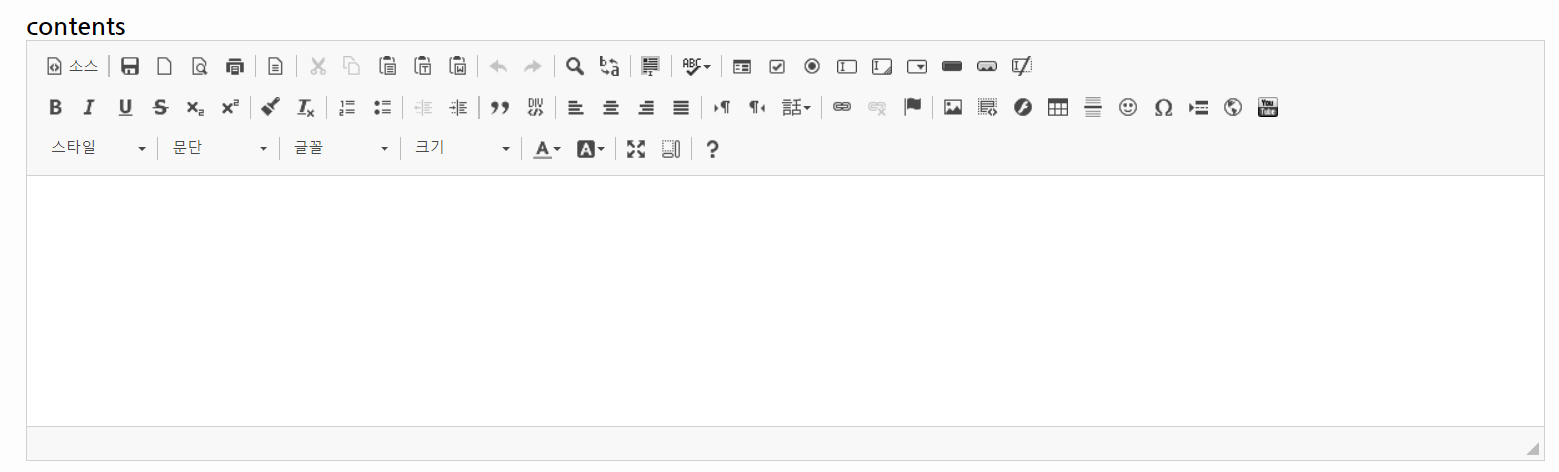
toolbar : 'Full'
});
<img alt="" src="https://static.podo-dev.com/blogs/images/2019/07/10/origin/SU4X3I181224235520.PNG" style="width:720px">
위의 화면과 같이 적용된다.
<br/>
**CASE2. Basic **
ckeditor 삽입 시, toolbar : "Basic" 옵션을 추가한다.
var editor = CKEDITOR.replace("desc", {
toolbar : 'Basic'
});
<img alt="" src="https://static.podo-dev.com/blogs/images/2019/07/10/origin/2OFHKU181224235521.PNG" style="width:720px">
<br/>
'CKeditor, 툴바 모드 설정' 관련된 다른글
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.


