
JS 프로토타입을 배워보자
프로토타입
프로토타입을 이해하기가 어렵습니다..
레퍼런스 글을 봐도, 마치 컴퓨터공학부를 처음 입학하고 C언어의 다중포인터를 처음 접했을때 느낌입니다 ?
다만 프로토타입을 이해해보려하니 자바스크립트가 JAVA만큼 재밌는 언어인게 보이게됩니다!
<br/>
자바에서는 클래스라는 개념을 통해 객체의 속성/행위를 정의합니다.
하지만 자바스크립트도 객체지향언어임에도, 클래스라는 개념이 없습니다.
대신 프로토타입 이라는 개념이있습니다.
자바스크립트에서는 객체의 원형인 프로토타입을 이용한 복사(Clone)와 객체특성을 확장에 나가는 방식을 통해 새로운 객체를 생성합니다.
<br/>
<br/>
Prototype 은 Prototype Link와 Prototype Object 두 가지를 포함한 개념을 말합니다.
Prototype Object<br />
Prototype Link
내용에 앞서 중요한 점을 짚고 넘어가야 합니다.
<br/>
모든 객체는 함수로 부터 생성된다는 것입니다.
다음과 같이 말입니다.
function Person(){}
var a = new Person();
<br/>
리터럴 타입도 사실상, 내부적으로는 함수로부터 객체를 생성합니다.
var obj = {};
var obj = new Object();
<br/>
또한, 함수가 정의될 때는 2가지 일이 이루어집니다.
- 즉 new를 통해 객체를 생성할 수 있는 자격이 부여됩니다.<br />
- 함수뿐만 아니라 Prototype Object도 같이 정의합니다.
<br/>
따라서 new 키워드는 함수만 사용할 수 있습니다.
또한, 함수가 정의될때는 <span style="color:#8e44ad">**함수 **+ <span style="color:#8e44ad">Prototype Object를 생성합니다.
<br/>
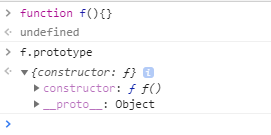
<span style="color:#8e44ad">함수는 prototype이라는 속성을 가지고 있습니다.
prototype속성은 같이 정의된, <span style="color:#8e44ad">Prototype Object를 참조하고있습니다. 다음을 보면 확인 할 수 있습니다.
<img alt="pasteImage.png" pathname="3FPMCZ190228200849.PNG" src="https://static.podo-dev.com/blogs/images/2019/07/10/origin/3FPMCZ190228200849.PNG" style="border-style:solid; border-width:1px; width:271px" title="pasteImage.png" />
<br/>
<span style="color:#8e44ad">Prototype Object를 주의깊게 봐야합니다.
constructor와 proto 를 가지고 있습니다.
constructor값은 같이 정의된, <span style="color:#8e44ad">함수를 참조합니다.
<br/>
proto 는 객체를 만들어내기 위해 사용된 객체의 원형에 대한 숨겨진 연결입니다.
즉 객체를 정의하기 위해 사용된 상위 객체 원형을 가리키고 있습니다.
<br/>
다음을 이해하면 알 수 있습니다.
위에서 function f() 를 정의하였습니다. 자바스크립트에서는 함수도 객체입니다.
그럼 function f()를 정의하기위해 사용된 객체의 원형은 무엇일까요?
바로 최상위 객체인 Object 객체입니다. 정확히는 Object 객체의 prototype object(객체원형) 입니다.
따라서 function f()의 _proto_는, function f()를 정의하기위해 사용된 객체의 원형 Object 객체의 prototype object를 가리킵니다.
<br/>
그럼 다음 코드로, 정리해보겠습니다.
function Person(){};
var changoo = new Person();
<br/>
Person 함수가 정의되고, 정의됨과 같이 Person 함수의 Prototype Object가 정의됩니다.
Person 함수는 prototype 을 가지고 있고, Person 함수의 Prototype Object를 가리키고 있습니다.
Person함수의 Prototype Object는 _proto_를 가지고 있고, _proto_는 객체의 원형인 Object의 prototype object를 참조합니다.
<img alt="pasteImage.png" pathname="YJ84HA190228205047.PNG" src="https://static.podo-dev.com/blogs/images/2019/07/10/origin/YJ84HA190228205047.PNG" style="border-style:solid; border-width:1px; width:387px" title="pasteImage.png" />
<br/>
그럼 정의된 changoo 객체를 볼까요?
changoo객체는 함수가 아니기에 prototype을 가지고 있지 않습니다.
하지만 changoo를 정의하기 위해 사용한 객체의 원형을 가리키는 proto 를 가지고 있습니다.
changoo의 _proto_는 무엇을 참조하고 있을까요?
객체의 원형인 Person 함수의 prototype object를 참조합니다.
다음과 같이 확인 할 수 있습니다.
<img alt="pasteImage.png" pathname="Z2MYCG190228210353.PNG" src="https://static.podo-dev.com/blogs/images/2019/07/10/origin/Z2MYCG190228210353.PNG" style="border-style:solid; border-width:1px; width:339px" title="pasteImage.png" />
<br/>
따라서 이 내용을 다음과 같이 정리할 수 있습니다.
이전에 Prototype 을 Prototype link 와 Prototype Object 두 가지를 포함한다고 하였습니다.
_proto_는 Prototype link를 말합니다. 정의하기 위해 사용된 객체의 원형을 가리킵니다.<br />
Prototype Object는 자신의 원형입니다. 따라서 다른 객체가 정의하기 위해 참조할 객체의 원형이기도 합니다.
<br/>
<br/>
더 재밌는 것은 이를 통해 코드를 재사용 할 수 있다는 것입니다.
Java에서는 상속이라는 개념을 통해서 코드를 재사용 할 수 있습니다.
하지만 자바스크립트는 Class라는 개념이 없고, 그래서 프로토타입을 이용하여 코드를 재사용 할 수 있습니다.
<br/>
다음코드를 확인해보겠습니다.
function Person(){};
Person.prototype.age = 28;
var changoo = new Person();
console.log(changoo);
console.log(changoo.age);
<br/>
changoo는 age라는 값을 가지고 있지 않습니다.
console을 확인해도 다음과 같습니다.
<img alt="pasteImage.png" pathname="LQZ08F190228211552.PNG" src="https://static.podo-dev.com/blogs/images/2019/07/10/origin/LQZ08F190228211552.PNG" style="border-style:solid; border-width:1px; width:197px" title="pasteImage.png" />
<br/>
그럼 changoo.age 값은 undefined 일까요?
결과는 그렇지 않습니다.
<img alt="pasteImage.png" pathname="FN0OPQ190228211727.PNG" src="https://static.podo-dev.com/blogs/images/2019/07/10/origin/FN0OPQ190228211727.PNG" style="border-style:solid; border-width:1px; width:417px" title="pasteImage.png" />
왜 값을 가지고 있을까요?
changoo의 _proto_는 Person 함수의 Prototype Object(객체의 원형)을 가리킵니다.
Person 함수의 Prototype Object(객체의 원형)은 다음과 같습니다.
<img alt="pasteImage.png" pathname="QADDMC190228211828.PNG" src="https://static.podo-dev.com/blogs/images/2019/07/10/origin/QADDMC190228211828.PNG" style="border-style:solid; border-width:1px; width:235px" title="pasteImage.png" />
<br/>
Person 함수의 Prototype Object(객체의 원형)는 age값을 가지고 있습니다.
changoo.age를 호출하였을 때, 값이 정의 되어있지 않지만 _proto_가 가리키는 상위 객체의 원형을 따라 올라가며 값을 찾습니다.
Person 함수의 Prototype Object(객체의 원형)이 age값을 가지고 있기 때문에 값을 리턴해줍니다.
하지만 반대로 최상위 객체인 Object의 Prototype Object까지 도달하였을때도 값이 없다면, undefined를 리턴합니다.
이렇게 _proto_를 이용하셔 상위 프로토타입으로 연속적으로 이어지는 관계를 프로토타입 체인 이라고 합니다.
동일한 방식으로, 모든 객체는 Object 객체가 가지고 있는 toString() 메소드를 가지고 있을 수 있습니다.
이로써 Java가 상위클래스를 상속받아 코드를 재사용하는 것처럼, 프로토타입을 통해서 코드를 재사용 할 수 있습니다.
<br/>
이제는 글에 처음 작성한, 이 문구를 이해할 수 있습니다.?
자바스크립트에서는 객체의 원형인 프로토타입을 이용한 복사(Clone)와 객체특성을 확장에 나가는 방식을 통해 새로운 객체를 생성합니다.
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
참고
<a href="http://www.nextree.co.kr/p7323/">http://www.nextree.co.kr/p7323/</a>
<a href="http://insanehong.kr/post/javascript-prototype/">http://insanehong.kr/post/javascript-prototype/</a>
<a href="https://medium.com/@bluesh55/javascript-prototype-이해하기-f8e67c286b67">https://medium.com/@bluesh55/javascript-prototype-이해하기-f8e67c286b67</a>
<br/>


