
chartJS 라이브러리, too many legend
<img alt="" src="https://static.podo-dev.com/blogs/images/2019/07/10/origin/MK3LH0181224235521.PNG" style="width:575px">
<br/>
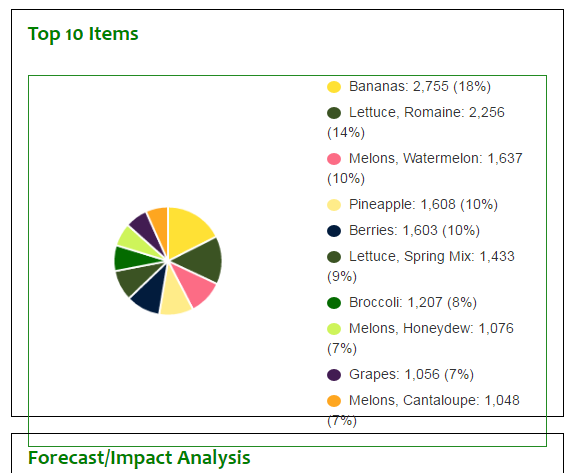
ChartJS 사용시에 레전드 값이 많을 경우,
차트가 작아지거나 , 범위를 초과하는 현상이 발생한다..
<br/>
StackOveflow, issue 를 찾아봤지만 별다른 라이브러리상 해결책이 없다.
한 개발자의 해결 방법을 참고하여 다음과 같이 해결하였다.
<br/>
<html>
<head>
<script src="js/Chart.bundle.js"></script>
<script src="js/Chart.js"></script>
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
var canvas = $('#canvas');
var context = canvas[0].getContext('2d');
var chart = undefined;
var config = {
type : 'pie', // Any type available
data : {
labels : [],
datasets : []
},
options : {
legendCallback : function(chart) { //called by chart.generateLegend();
var items = chart.legend.legendItems; //labels
var len = items.length;
var text = [];
var html = '<ul id="legend" style="list-style-type: none;">';
for (var i = 0; i < len; i++) { //make label.
html += '* ';
html += '<div style = " ';
html += 'background :' + items[i]['fillStyle'] + ';';
html += ' " ';
html += '>'
html += '**
'
html += items[i]['text'];
html += '
';
}
text.push(html);
return text.join("");
},
legend : {
display : false //invisible legend
}
}
};
/********* Sample data insert ********/
var labels = [];
var datas = [];
var colors = [];
var dataset = {};
for (var i = 0; i < 100; i++) {
labels.push('A' + i);
datas.push(i);
colors.push('#00F');
}
dataset.data = datas;
dataset.backgroundColor = colors;
config.data.labels = labels;
config.data.datasets.push(dataset);
/***^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^***/
chart = new Chart(context, config);
$('#legend_wrap').html(chart.generateLegend())
});
</script>
<style>
#header{
text-align: center;
background: #EEE;
}
#legend_wrap {
max-
overflow: auto;
text-align: center;
font-size: 12px;
color: #333;
margin-bottom: 10px;
}
#legend > li {
margin: 4px 15px;
display: inline-block;
}
#legend > li > div {
display: inline-block;
border-radius: 5%;
width: 30px;
margin: 0 5px;
}
</style>
</head>
<body>
<header id='header'># chart.js too many label, solution
</header>
<div id='wrapper'>
<div id='legend_wrap'>**
<div id='can_wrap'>
<canvas id='canvas'></canvas>
**
**
</body>
</html>
<br/>
<u>#사전설정1. 레전드를 보이지 않게 설정</u>
<u>#사전설정2. cofig.options.legendCallback 함수 정의.</u>
<br/>
차트 렌더링후 chart.generateLegend() 함수를 호출한다.
호출 시, 사전에 정의한 cofig.options.legendCallback 콜백 함수를 호출한다.
매개변수로 chart 오브젝트를 가지는데, 레전드 정보(색, 레전드명)도 포함하고있다.
각 레전드 설정값을 읽어, CSS를 이용하여, 기존 라이브러리와 동일한 모양으로 제작한다
return값으로 받아, #legend_wrap에 html로 넣는다. oveflow를 적용한다.
<br/>
<img alt="" src="https://static.podo-dev.com/blogs/images/2019/07/10/origin/2C9WGY181224235521.PNG" style="width:720px">
<br/>
다음과 같이 레전드값이 넘치지 않게되었다.
<br/>


